If you ever come across a requirement to adjust height of an iframe automatically, below is the code to follow. There could me many other solutions but nothing worked for me, except below logic
<head>
<title></title>
<script>
function resizeIframe() {
obj = document.getElementById("iframe1");
tb = document.getElementById("textbox1");
if (tb.value != obj.contentWindow.document.body.scrollHeight) {
tb.value = obj.contentWindow.document.body.scrollHeight;
obj.style.height = '0px';
obj.style.height = obj.contentWindow.document.body.scrollHeight + 30 + 'px';
}
}
function timertick()
{
setInterval(function () { resizeIframe(); }, 500);
}
</script>
</head>
<body>
<input style="visibility:hidden;" type="text" id="textbox1" />
<iframe id="iframe1" onload="timertick();" src="HtmlPage2.html" scrolling="no" style="width:100%;" />
</body>
in the above code, all we're trying to do is to change the height of the iframe based on its contents height.
So, even when the contents are changing with different heights, the iframe will change automatically as there is a call the the "resizeIframe()" every 500 milli seconds.
Please download the sample files to test the logic yourself. Launch "HtmlPage1.html" then click on hyperlinks in the iframe to observe iframe height change automatically.
How to convert WMF files to PNG files

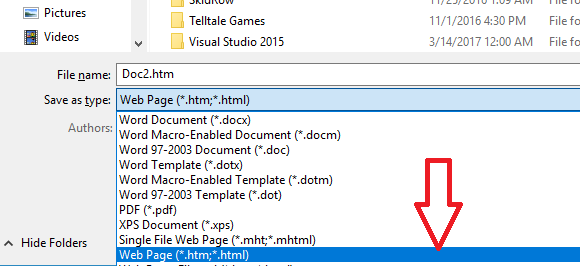
If you want to convert wmf (windows metafile) files to png(Portable Network Graphics) files for whatever the reason, please follow the steps below.
Yes, I tried few free conversion tools and some other methods, but they don’t give you the quality you would normally expect from a png file. The major issue is, when you stretch the image it gets pixelate. So, after searching online for some time with some trial and error, I found below method that suits my requirement. Please follow the steps below.

- Go to the location where the file is saved, you can find a folder with the same name as the file, open it, you can see all .png files, good quality png files.
Your First Website in 4 simple steps

1.Domain Registration
-
Think of a domain name (website name) that suits the purpose/content of your website.
-
Then check if the domain name is available with providers like godaddy.com, wix.com, com etc.
-
If domain name is available then, compare the price and register with suitable hosting registrar. Just to note, if you register for 2 years or more then you may get more discount, it varies but this is how it works with most of the hosting registrars.
-
The moment you think of starting/having a website, this is the first thing you need to complete, as the name you are thinking might not be available at later point.
2.Website development
-
If you are reading this article means, you already have some idea on website development or you have the content to publish.
-
These days, you don’t have to start developing a website from scratch. There are so many out of the box solutions available. For any kind of casual purpose, blog, social media, eCommerce and so on. i.e. WordPress and BlogEngine.net for blogging and Wix.com for so many other types. Just search the web, you will get many solutions and templates to fulfill your requirement. You may have to do some customizations though.
-
In any case, test the site fully and make sure it is ready for publishing. Just a tip, see that the site is decent enough to attract new people and responds quickly without any lag.
3.Hosting the website
-
This is the critical part of the entire process. Check hosting plans with multiple providers like godaddy.com, wix.com
-
Choose the best plan and cost that suits your requirements and see that the configuration is future proof for next 2-3 years at least, in terms of storage, processing power, email and other options. There are so many options to choose as add-ons at additional cost. No need to opt of those options in the beginning, you can opt for these options at later stage when your site grows and demands such services/options. Choose wisely to avoid unnecessary additional cost at the beginning.
-
It is common to get some configuration errors when you publish the site for the first time. Most of the issues are related to, custom errors, trust level, connection string, culture, path and so on. Just don’t panic, search google you will many answers to fix those issues.
-
Once site is fully configured, verify that all the links, images and other functionality is working without any issues.
4.SEO – Search Engine Optimization
-
Search engine optimization (SEO) is the process of affecting the visibility of a website or a web page in a web search engine's unpaid results—often referred to as "natural", "organic", or "earned" results.
-
Though it looks like last step, actually it’s not. While developing website, you need to consider SEO key points. It is very important to have sufficient authentic content on your website, you have to factor this point while developing the website.
-
New websites don’t come on top of the search results by default, not even in top 10-20. Make sure the site is verified by google. Use AdWords to promote the site, so that the site will be introduced to online users through ads (you’ve to pay for this).
-
Update the site content with latest information/data as frequent as possible.
-
Apart from providing services, offering products and information/data to make money, websites can also earn through ads. You can configure AdSense ads in to your code to display ads.
This article is intended to newbie who wants to start/have a website for any reason. Pro’s and big organizations have their own way of publishing websites +with multiple teams of domain experts.
Happy browsing and happy publishing, Cheers!!